Thanks to the dictionary project, I have to enter in a lot of Anglo-Saxon. This is rendered in Junicode on the site and, since Anglo-Saxon (or Old English, if you prefer) requires special characters, it can be very time consuming to enter it in one pasted character at a time. Since I am needing to redo the Anglo-Saxon sections of Johnson's "History of the English Language" (extremely daunting), I created this custom keyboard layout, which may be useful for others typing up Anglo-Saxon texts.
The keyboard layout is Mac-only (I have only tested it in 10.9 - Mavericks), but the information on webfonts is system independent.
Keyboard Layout
Requirements: Junicode font - I use the TTF on my desktop; the WOFF on my webserver (more on that below).
Needed Files: Anglo-Saxon-Keyboard.zip
Installation Instructions:
- Unzip the file and copy the two files into your /Library/Keyboard Layouts folder. Since this is a system folder, it should prompt you for your admin password.
- Log out (or restart) and log back in so that the system recognizes that a change has been made.
- Open up keyboard inputs through system preferences (on 10.9 this is under System Preferences -> Keyboard -> Input Sources).
- Click the + in the lower right-hand corner.
- Anglo-Saxon should be listed under "Others." Highlight it and click "Add." If it does not appear, attempt steps 1-3 again.
The Layout:


Webfonts
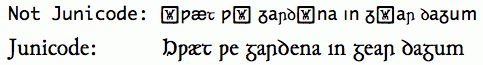
Now that you have your keyboard input installed, it should be incredibly easy to type up Anglo-Saxon text. What if, however, you want to display this text on a website? Without Junicode the text looks strange and unreadable:

You can ask that your website visitors all install Junicode, but a much easier and more dependable way to render the text on your site is simply to embed the font into your webpages yourself through webfonts.
- Upload the font (in this example Junicode.woff) onto your webserver.
- In your .CSS file, include the following, making sure to replace FONT_LOCATION with the path to your font:
@font-face {
font-family: Junicode;
src: url(FONT_LOCATION/Junicode.woff) format('woff');
}
- In the same file, create a class that uses the font. I name my class "saxon:"
.saxon { font-family: Junicode; font-size:120%; line-height: 95% }
- In your HTML, simply reference this class when you want the text to be rendered in this specific font:
<span class="saxon">Saxon Text</span>
